티스토리 블로그를 몇 가지 운영중입니다. 그런데 애드센스에 가장 최적화 되어있다는 북클럽 테마에서 썸네일이 정사각형이 아니라서 썸네일에 맞춰서 이미지를 만들기가 어렵습니다. 그러다보니 블로그가 참 이쁘지가 않습니다.
오늘은 이런 썸네일이 깨지는 문제를 수정하고 정사각형의 썸네일이 나타나도록 수정해 보도록 하겠습니다.

Table Of Contents
티스토리 북클럽의 썸네일 문제
제 티스토리는 모두 북클럽으로 운영중입니다. 그런데, 블로그의 썸네일이 아래와 같이 중간 부분만 나옵니다.

아래는 지금 보고 계신 블로그의 썸네일인데, 이 블로그는 다음과 같이 정사각형으로 잘 나타납니다.
아래는 북클럽의 리스트 타입을 뉴북으로 한 뒤 정사각형으로 수정한 것입니다.

하지만, 저는 아래와 같은 정사각형보다는 그냥 북클럽의 테마에서 정사각형이 나왔으면 좋겠습니다.
오늘은 이 기본 리스트 타입인 북리뷰에서 정사각형을 만들어 보도록 하겠습니다.
HTML 스킨 편집하기
티스토리 블로그 관리에서 꾸미기 > 스킨편집으로 들어갑니다. 이후 우측 상단에 있는 "html편집"으로 html 편집기로 이동합니다.


썸네일 태그 찾기
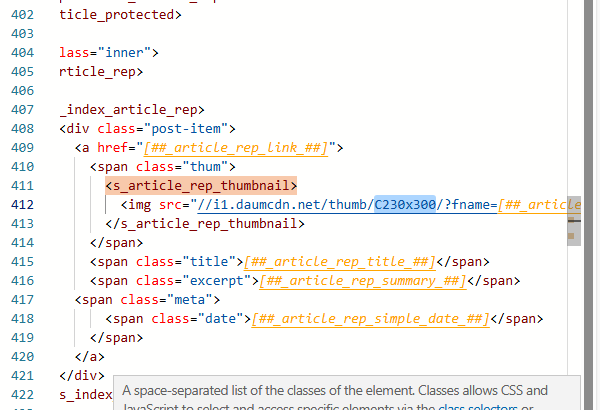
html 편집 창에서 <s_article_rep_thumbnail> 태그를 찾습니다.
CTRL-F를 눌러서 찾으시면 쉽게 찾으실 수 있습니다. 저는 head에 태그를 조금 넣었더니 411라인에 있습니다.
다른 분들도 이 근처 어딘가 있을 겁니다.

썸네일 태그 수정하기
썸네일 태그 하위의 img 태그를 보시면 src 속성에 C230x300이라고 되어있는 부분이 있습니다.
이 부분에서 썸네일 이미지의 크기를 지정하게 됩니다.
이 값을 C250x250으로 바꿔줍니다.

이렇게 하면 일단 썸네일 크기를 html 태그에서는 수정했습니다.
이제 적용을 누릅니다.
그런데, 북리뷰에서 제대로 보이려면 CSS도 수정해 주어야 합니다.
정사각형 썸네일을 위해 CSS 편집하기
HTML 옆에 CSS를 클릭해서 CSS 수정 창으로 이동합니다.

".post-item .thum " 항목을 검색합니다. .post-item 뒤에 한칸이 띄어있으니 유의해 주세요.
저의 경우 1149라인에 있습니다.
여기서 아래 이미지 처럼 padding-bottom과 width를 수정해 줍니다.
왼쪽이 원본이고 오른쪽이 수정후 이미지입니다. 수정 후에는 원본은 주석으로 처리해 놓고 수정했습니다.


수정 내용은
.post-item .thum은 padding-bottom: 100%로 변경하고, .post-item .thum img의 width: inherit 으로 변경합니다.
마지막으로 .post-item .thum img 항목에 -webkit-transform: translateX(0%);를 추가해 줍니다.
모두 수정하면 아래와 같이 됩니다.

다 수정했으면 적용 후 스킨편집 화면을 빠져 나옵니다.
티스토리 북클럽 썸네일 수정 결과
이제 적용 후에 내 블로그로 들어가 보면 아래와 같이 정사각형의 썸네일 북리뷰 리스트를 보실 수 있습니다.

적용 전에 그 이상한 모양보다 잘 보이고 깔끔해서 한결 편안합니다.
아래 이미지처럼 모바일에서도 아주 깔끔하게 잘 보입니다.
오늘은 티스토리 북클럽 테마에서 북리뷰 리스트 썸네일을 정사각형으로 수정하는 법을 알아보았습니다.

'부업&마케팅' 카테고리의 다른 글
| 온라인 전자책으로 40억을 번 핵심 마케팅 비법 - 스토리설계자 파헤치기 (9) | 2024.09.14 |
|---|---|
| 네이버 스마트 스토어 위탁판매 엑셀 대량 등록 하기 - 직장인 부업 (3) | 2024.06.07 |
| 동영상 편집 프로그램 원탑 캡컷이란? 설치하는 법과 기능 설명 (30) | 2024.04.13 |
| 온채널의 온라인 판매 스마트스토어 상품 전송하는 방법 (26) | 2024.04.12 |
| 위탁판매자를 위한 상품 소싱 첫 번째 - 키워드 분석하고 상품 찾기 (0) | 2024.04.02 |










